ブログ > スマホに対応している採用サイトのメリットとポイント
公開日:2024.03.18 / 最終更新日:2024.06.24
スマホに対応している採用サイトのメリットとポイント
WEB技術 その他 デザイン 人事・採用担当 採用サイト 調査

現在どの企業でも採用サイト制作を行う際にスマートフォン(以後スマホ)でも見れるように制作していると思います。しかし単にスマホで見れることと“スマホ対応”ができていることでは大きく異なり、採用サイトの印象に大きく関わってきます。
今回はこの“スマホ対応”にするメリットとポイントについてお伝えしたいと思います。
目次
採用サイトをスマホ対応にするメリット、デメリット

冒頭でお伝えしたスマホに対応しているとは、スマホを通しても利用者がストレスなく閲覧できるようになっている状態のことです。 具体的には下記を指します。
・スマホに合わせた「読みやすい文字サイズ」になっているか?
・サイトを拡大や横スクロールする必要がないか?
・画像サイズは、スマホ画面に合わせた大きさになっているか?
・ボタンは押しやすく、異なるボタンとの余白は適切であるか?
上記のように採用サイトをスマホ対応することでどのようなメリット、デメリットがあるかを下記にまとめました。
メリット
スマホで情報収集する求職者にアプローチできる

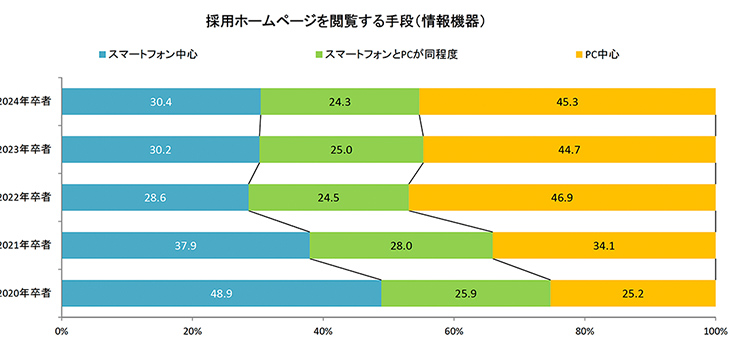
出典:DISCO 2024年卒採用ホームページに関する調査
採用サイト制作を行う際にスマホ対応する理由は、「スマホで情報収集する求職者にアプローチできる」ことです。
上記のグラフのように求職者が就職活動を行う際に、半数以上がスマートフォンを使用して採用サイトを見ています。
就職活動では数ヶ月という限られた時間内に多くの企業情報を収集する必要があり、そのため学生や中途採用希望者は通勤中や空き時間を活用してスマートフォンで情報収集を行います。
採用サイトがスマホ対応していれば忙しい求職者にとって利便性が向上し、サイトの訴求力も高まります。
関連記事
スマホ対応しているサイトはSEOに有利
スマホ対応されているサイトは検索エンジン最適化(SEO)の観点からも有利です。Googleを含む検索エンジンは、スマホ対応サイトを好みます。したがってスマホ対応されていないサイトはPCでの検索結果で上位に表示されていても、スマートフォンでの検索結果では劣る可能性があります。
つまり採用サイトがスマホ対応にすることは、SEOの観点からも必要不可欠です。
デメリット
コストや修正箇所が増える
スマホ対応は重要ですが、専門家に依頼する場合や自社で修正する場合それにかかる費用や時間が増えてしまいます。
できるだけコスト修正内容を抑えながら効果的にスマホ対応を進める方法を考える必要があります。
コンテンツの作り直しが必要な場合もある
採用サイトをスマホ対応にするため、場合によってコンテンツの作り直しやサイズ変更が必要になることもあります。
またスマートフォンならではのコンテンツの見せ方や操作方法を考慮しなければならず、さらにアプリとの連携など新たな機能を追加する必要もあるかもしれません。これらのことを踏まえて求職者が見やすく操作しやすいサイトにする必要があります。
スマホ対応しているか確かめる方法

自社のサイトがスマホ対応になっているかを確かめる方法があります。
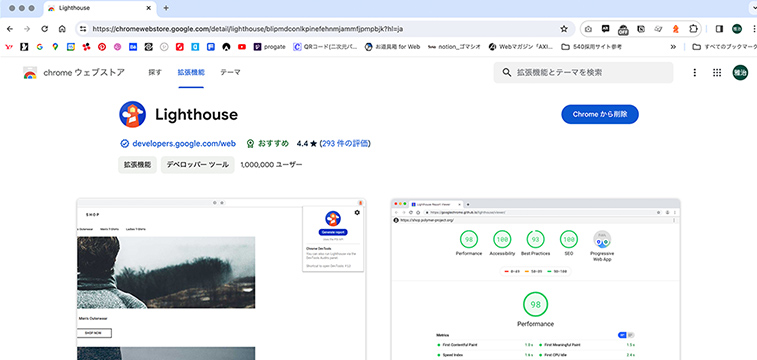
Google chromeの拡張機能「Lighthouse」を使います。
使い方
LighthouseをGoogle chromeに追加する

調べたいページを表示して右上のLighthouseのアイコンをクリック

ボタンが表示されるので押します。

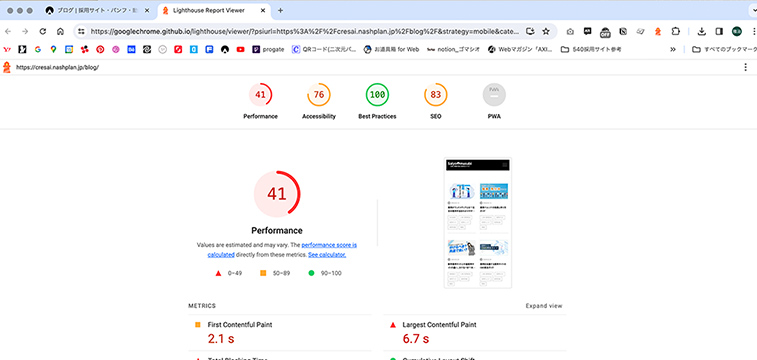
1分ほど待つとレポートが表示されます。
モバイルフレンドリーに対して問題がある場合は、「MOBILE FRIENDLY」の項目にエラー内容が表示されます。

Lighthouseで確認することでサイトがスマホ対応しているかを確認できます。
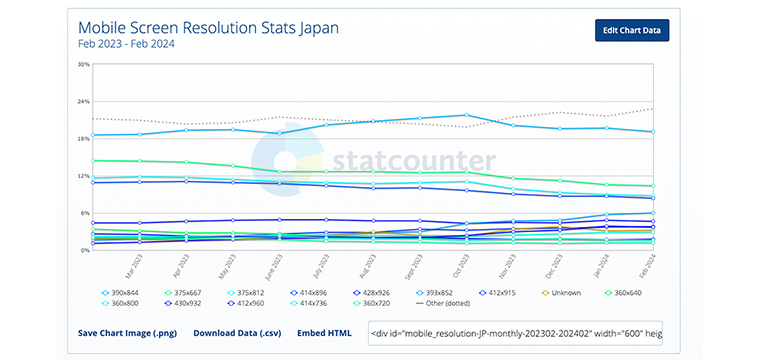
3.スマホの最適な横幅について


出典:statcounter
少し専門的になりますが、上記は現在使用さ入れているスマートフォンの画面サイズの割合です。
表示されるサイズを知ることでスマホ対応での見せ方をイメージしやすいです。
現在では390px×844pxの割合が最も多いとされています。
また今まで主流であった横幅375pxのサイズも次いで多く、サイズに関しては375px〜390pxの間でまとまるように採用サイトを制作することが必要となります。
4.スマホ対応のポイントについて

ファーストビューを重視する
見た人を最初に惹きつけるファーストビューはやはり重要です。
なるべくPC版と同様な印象にすることで採用サイトのイメージを統一できます。
PC版の見せ方が難しい場合は、スマホ用に見せ方を工夫する必要があります。
縦長の画面に適したコンテンツを配信する
スマホではスクロールして見るため、縦長レイアウトにすることでストレスを感じず内容を集中して見せることが可能です。またスクロール時の表示の仕方もスマホではより際立つので工夫することで効果的な演出ができます。
文字情報だけでなく、動画や画像も積極的に活用する
スマホで見る場合はスキマ時間などが多いため文字だけで見せるのでなく、採用動画や画像、イラストも使用することで直感的に伝わり企業への理解度が高まります。
関連記事
ページの読み込み速度を適切に保ち、容量を過剰に重くしない
スマホ時では表示に3秒以上かかると半数以上は離脱するというデータがあります。見る人にとって表示されないことはかなりのストレスを感じてしまうため、可能な限り読み込み速度を速くすることが必要です。
表示が遅くなる原因としては掲載している画像データの容量が重いことや凝ったアニメーションで重くなるなどがあります。その場合はスマホ用に画像の容量を落としたものに変更するようにしたり、凝ったアニメーションをスマホでは無くすなどの対策が必要です。
指での操作がスムーズに行えるデザイン
基本指での操作になるため、タップしやすいボタンサイズや指が届く範囲にメニューを置くなど見た人がストレスを感じずに見ることができる配慮が重要なポイントです。
5.スマホ対応の注意点について

採用サイトをスマホ対応にする時の注意点は下記になります。
スマホ時のデザインと使いやすさを検討する
レスポンシブデザインを採用していても、「実際にサイトを操作してみたら使いにくい」「イメージと異なる」というケースが起こり得ます。
スマートフォンで採用サイトを見る場合、サイトの見づらさ、使いづらさは見る人のストレスとなり離脱の原因になります。
実際にスマートフォンでサイトを操作しながら、ユーザーが使いやすいデザインを目指しましょう。
サイトの読み込み速度を確認する
レスポンシブデザインを導入すると、スマートフォンでの閲覧時にページの読み込みが遅くなる場合があります。
スマホ対応のポイントでお伝えした通り、ページ表示が遅いとユーザーは即離脱してしまいます。
ページの読み込み速度が適切かどうかを確認し、「ブラウザキャッシュの活用」や「画像サイズの最適化」など、速度改善の方法を検討しましょう。
6.まとめ

採用サイトを見ている求職者や学生は、比較的年齢層は若い方が多くスマートフォンの操作に慣れています。
見やすさや使いやすさを考慮したスマホ対応にすることで、求職者に余計なストレスを感じさせず自社の情報を集中して見てもらうことになり、企業の理解度が高まります。
現在ではスマートフォンで見える形をベースとしたモバイルファーストな採用サイトを作る企業もいます。
自社のスマホ時の見え方をもう一度確認し、もし気になるところがあれば改善することで、企業の情報をより多くの人に見てもらえる採用サイトにしていきましょう。
参考:レスポンシブだけじゃない!スマホ対応の方法3つと特徴まとめ

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
人気の記事
採用LP(ランディングページ)事例9選|成功のポイントと制作のコツを徹底解説
2025/09/10
建設会社の採用サイト事例15選|人手不足を解消する応募導線設計
2025/07/04
2025/01/31
2025/04/25
2025/02/03






