ブログ > 企業の魅力が伝わりやすい?ポップな採用サイト10選
公開日:2024.04.15 / 最終更新日:2024.04.16
企業の魅力が伝わりやすい?ポップな採用サイト10選
デザイン 事例紹介 人事・採用担当 採用サイト 採用トレンド 採用支援

採用サイトには様々なデザインのものがあります。
そのデザインのテイストが企業のイメージを表現していることが多く、見た人もサイトの雰囲気から応募につながることも多いです。
その中でポップな印象のサイトは、賑やかな雰囲気と活気あふれるイメージが強くとても魅力的に見えます。
今回は、そんなポップなイメージで制作された採用サイトをまとめてみました。
ポップなイメージにするメリットと制作のポイントもお伝えします。
目次
1.ポップなデザインにするメリット
ポップなサイトデザインにすることのメリットをお伝えします。
親しみやすい
ポップなデザインは、やわらかな雰囲気を持ち、可愛らしいイラストやプラス思考のメッセージが特徴です。そのため人々に身近な印象を与えます。
カラフルな色合いが活気や楽しさのイメージに繋がり、求職者の興味関心につながります。
メッセージを伝えやすい
ポップなデザインは楽しさ、賑やかさから前向きなイメージにつながるため、メッセージもポジティブな内容にすることで見た人へ伝えやすくなります。
また合わせて関係性のあるイラストや丸や四角などの形状のオブジェクトを配置するなどするとより効果的です。
オリジナリティのあるサイトになりやすい
ポップなデザインはシンプルなものとは異なり、独創的で鮮やかなデザインが多いため、オリジナリティのあるデザインを作りやすくなります。
企業の特徴や自社のコンセプトを表現するために効果的です。
2.ポップな採用サイト事例10選
ここでは採用サイトデザイン事例を10社紹介します。
イラストを中心にして賑やかさを出す
可愛いイラストがとても印象的です。 サイト全体の色合いもカラフルで企業の賑やかさや楽しさが伝わってきます。 デザインをイラスト中心にすることで、学生や若い求職者に親近感を感じてもらい興味関心につながります。
コーポレートカラーでポップに仕上げる
企業ロゴがとてもカラフルでポップなため、ロゴカラーをサイトに踏襲するだけで 賑やかで若々しいイメージのサイトになっています。
色合いが賑やかな反面、アニメーションを控えめにしたり、余白を多めに取るなどしてポップなところとのメリハリ考えて設計されています。
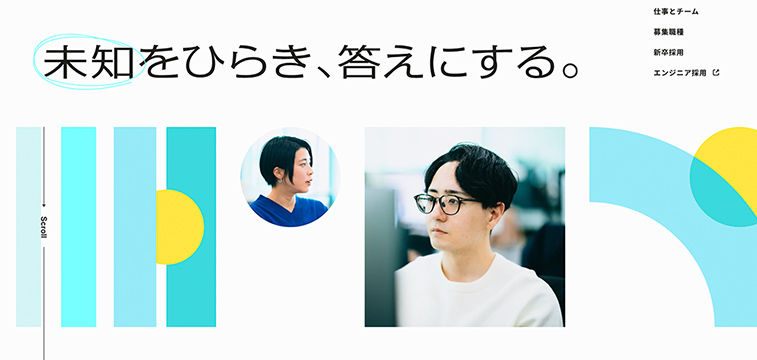
幾何学的な図形を使用してポップに見せる
図形が各ページの色々なところで見られ、それが良いアクセントになっています。 また項目ごとの余白が広く、すっきりした見た目になっています。
丸や四角などの幾何学的な図形が不規則に動くことで、サイト全体に動きが出て賑やかな印象につながります。
イラストの世界観をサイト全体に反映させる
可愛らしいイラストがサイト全体で使用されていて、生活の中でのお店との親近感がとても伝わります。
イラストのイメージが企業のイメージにつながることも多いため、使用するイラストによって賑やかさや楽しさにつながります。
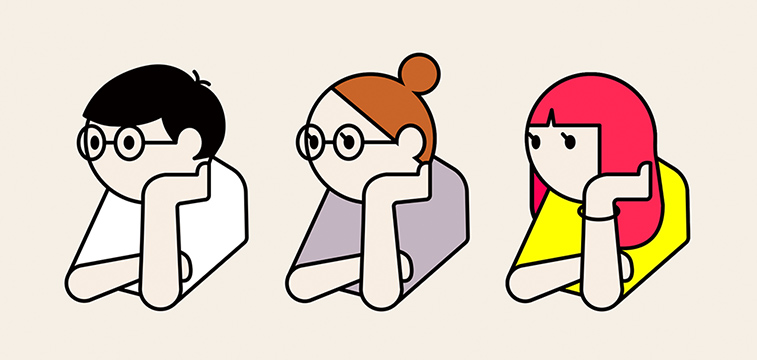
イラストのインパクトで印象づける
3人目を募集とのことから、真ん中の人だけ色々な人に変わります。 Recruitの文字も丸や三角などの組み合わせでできており、とても印象に残ります。
カラフルな色使いではなくても、ユニークさや可愛らしいイラストを使用することでポップな印象にもなります。
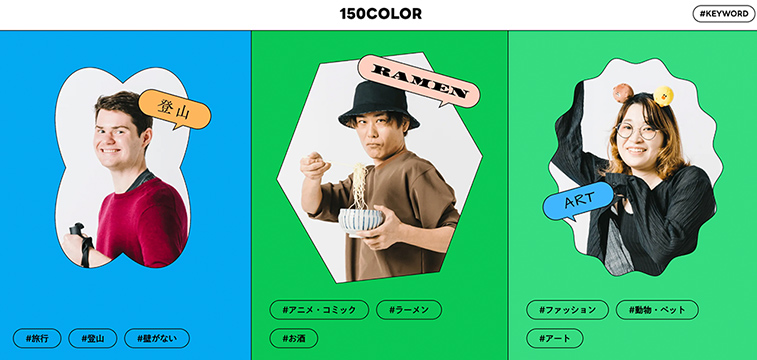
150人のイメージを色や図形で表現
社員ごとに色が異なる一覧は並んでいるだけでとてもポップな印象があります。 また写真の囲みが人によって異なっていたり、社員さんの表情も個性豊かなため 賑やかで楽しそうなイメージが伝わります。 使用している色も彩度が高いためより派手さが増しています。
図のデザインやアニメーションでポップに見せる
彩度の高い赤を使用している他に、使用されているインフォグラフィックやアイコンがとてもユニークで印象に残ります。また緩急あるアニメーションが印象的でよりポップさを出しています。
また各ページの説明で現れるキャラクターが可愛らしいです。
曲線や丸いオブジェクトを使用する
写真のトリミングや背景デザインに曲線や丸みのあるオブジェクトを使用して 柔らかい印象のあるサイトになっています。
使用されているチューリップのイラストがよいアクセントになっており、より企業のイメージにつながります。
3.ゴマシオカンパニーの制作事例
ゴマシオカンパニーの制作実績よりいくつかご紹介いたします。
川崎汽船 陸上職キャリア採用サイト
サイトトップで船が大陸を行き来しているイラストがとても印象的です。 海運業界であるため、トップで使用しているイラストはサイトの各所でも使われており、 賑やかな印象を与えることで若い人に親近感を与えて興味関心をひきます。
セイハネットワーク 新卒採用サイト
数字で分かるや3分でわかるのコンテンツでイラストやカラフルな色合いを使用してポップに見せています。 主に子供向けの英会話教室やダンススクールを運営している企業ということもあり、 ポップに見せることで仕事とつなげて見せることができます。
4.ポップなサイトを作るポイント
ポップな採用サイトを制作する時のポイントは次の4点です。
鮮やかな(彩度の高い)配色
普通の採用サイトでは、2~3色に絞って使用しますが、ポップなデザインではカラフルな色を複数使うことがあります。たとえばパステルな色を使うと、親しみやすく優しい印象を与えることができますし、原色っぽい色を使うと、気にあふれたパワフルな印象を与えることができます。採用サイトを制作する時は、応募者にどんなイメージを伝えたいかを考えながら、色を選んでみると良いでしょう。
ランダムなレイアウト
規則的なレイアウトはシンプルで静かな印象を与えますが、不規則なレイアウトを使うとよりポップな雰囲気になりやすいです。また所々にイラストや装飾を配置すすると賑やかで活気にあふれた印象になります。
他社のサイトやパンフレットのレイアウトを参考に考えてみましょう。
丸みのあるオブジェクト
丸みのあるデザインはとても効果的です。
採用サイトでは、丸みのある要素を取り入れることで企業の人間性や親しみやすさをアピールできます。またイラストでは、丸みのある線や形状を使用することで、キャラクターや物体がより柔らかく、親しみやすい印象を与えます。
そのため見た人は情報が受け取りやすく、とてもポジティブな企業のイメージにつながります。
メッセージはポジティブなコピーを使う
コピーにポジティブな言葉を使うことで、活気と希望を与えることができます!「一緒に未来を創りましょう!」や「夢を実現しよう!」などのメッセージを使用し、求職者にチャレンジ精神やポジティブな気持ちを伝えましょう。ゴシック体の使用は、メッセージをより力強く印象付けます。明るく友人に話しかけるような言葉を使うことで、親近感やワクワク感を与えられます。
関連記事
5.まとめ
ポップなデザインは、特に若者をターゲットにした採用サイトに効果的です。明るい色彩や遊び心溢れる要素は若者の興味を引きつけ、彼らに親しみやすさや楽しさを提供します。またポジティブな言葉や楽観的なメッセージは若者に元気や希望を与え、採用サイトを通じて彼らの心を動かすことができます。
その結果ポップなデザインの採用サイトは、若者にとって魅力的で心に残るものとなります。

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
人気の記事
採用LP(ランディングページ)事例9選|成功のポイントと制作のコツを徹底解説
2025/09/10
建設会社の採用サイト事例15選|人手不足を解消する応募導線設計
2025/07/04
2025/01/31
2025/04/25
2025/02/03