ブログ > 【 2024年度版】採用サイト専門の 制作会社が選ぶ デザインのトレンドとは
公開日:2023.05.15 / 最終更新日:2024.02.27
【 2024年度版】採用サイト専門の 制作会社が選ぶ デザインのトレンドとは
デザイン 事例紹介 採用サイト 採用トレンド 採用支援 解説

企業は自社の採用サイトのデザインに力を入れることは必然となってきています。
なぜなら、それが企業の第一印象を左右するからです。ただ情報を並べるだけでは、学生たちは興味を持たずにスルーしてしまうかもしれません。それでは企業の魅力を十分に伝えることができません。学生たちに本当に心を惹きつけ、企業の特徴や魅力を深く理解してもらうためには、魅力的なデザインにする必要があります。そこで、今回は採用サイトの最新トレンドをご紹介します。
目次
1.採用サイトのデザインのトレンド

Webサイトの世界では、毎年のように新しいトレンドが生まれます。これは、利用者がサイトに簡単にアクセスできる「アクセシビリティ」や、ユーザーの興味を引き続けるための「インタラクティブ性」などの観点から生まれます。そこで新卒採用において注目すべき採用サイトデザインのトレンド技法を紹介します。
ファーストビュー
ファーストビューで動画が流れる、文字が浮かび上がるなど、ファーストビューを工夫する方法は主流となっています。採用サイトを開いたファーストビューで、企業の印象が左右されるといっても過言ではありません。
採用サイトは、企業に興味を持って理解を深めてもらうことが前提です。そのためには数ある中から他社との差別化を図り、まずはサイトに目を通してもらうかが重要です。ファーストビューが残念な印象であれば、読み進めてもらえない可能性もあります。企業イメージを与える効果もあるため、ファーストビューと企業イメージをいかにリンクさせるかもポイントです。
キャッチコピー
キャッチコピーが目に留まりやすくするため、ふわっと文字が浮かんだり、フォントにこだわったり、各社さまざまな工夫をこらすのがトレンドです。キャッチコピーの内容を、より伝わりやすく表現するためにはデザイン性もさらに大切です。
キャッチコピーは企業理念やビジョン、求める人材に向けての端的なメッセージです。読む人に理解してもらい共感を得られる内容を、短い文面で表現する必要があるため、しっかりと検討しなければなりません。
しかしキャッチコピーの完成度が高くても、フォントやカラー、サイズ感によって印象は変わります。デザインという表現方法をプラスして、より伝わるように工夫すれば効果の高いものになります。
スクロールエフェクト
スクロールエフェクトとは、ユーザーがページをスクロールする操作に合わせて、背景やコンテンツが変化する特殊な効果のことです。ページのスクロールが進むと、アニメーションが変化し、奥行きや立体感のあるコンテンツが生まれます。これにより、魅力的なビジュアル表現が可能となります。
手書き風
近年、採用サイトだけではなく、さまざまなWebサイトや、広告ツールでも手書き風の文字がトレンドになっています。手書きの文字は整ったフォントよりも、人間らしさや温かさなどの印象を与えてくれます。とくに達筆な文字というよりも、個性的な文字であればより人間味に近づくようなイメージを与えてくれます。
手書き文字のテイストによって、柔らかい印象、力強い印象など、与えるイメージも変わってくるため、ターゲット層をイメージしたテイストにすると効果的です。
イラスト・アニメーション
イラストやアニメーションはいちから制作するため、オリジナリティのあるデザインとなります。イラストやアニメーションを加えると、「ワクワク感をモットーにしている」や「個性的な社員が特徴」など企業の社風や世界観を伝えるために、効果的なコンテンツとなります。
立体的な3Dデザイン
3Dデザインは、現在のWebデザインのトレンドとして大きな注目を集めています。一般的には、3Dデザインと聞くと「先進的」で「機械的」なイメージがありますが、2023年には新しい展開が見られます。ポップなキャラクターやキャンディカラーといった要素が3Dデザインに取り入れられ、これまでにない斬新なデザインが生まれています。
このトレンドにより、多様なイメージやデザインが可能になり、ブランドの個性をより豊かに表現することができます。そして、ブランドイメージと3Dデザインが調和することで、ユーザーに強烈な印象を与えることができるでしょう。
2.トレンドのデザインを取り入れた採用サイトの事例10選
トレンドを取り入れた採用サイトの事例をご紹介します。各社とも上手にトレンドを取り入れながら、オリジナルのサイトデザインとなっています。
写真コンテンツがメイン
飾らない街中や、背景に自然なニュアンスの社員が写っている写真が印象的です。社員のラフな雰囲気でノスタルジーに統一された写真が、かえって洗練された雰囲気を感じさせるスナップショットのようなおしゃれな採用サイトです。
ファーストビューに採用スケジュールを掲載している
選考スケジュールをメインコンテンツに使用している珍しい採用サイトですが、学生にとっては重要な情報です。キャッチコピーや写真の見せ方が上手で、目を引く採用サイトはありますが、冒頭にスケジュールがあることで行動に移す後押しのような役割を果たしています。まずいつまでにエントリーしなければならないか、やらなければならないことを明確化しています。
目を引くキャッチコピー、見やすいデザイン
サイトを開くとキャッチコピーが流れ、気になる内容に先も読んでみようと興味が湧いてきます。メインページをスクロールするだけで、大枠の内容を読み進められます。構成自体はシンプルで見やすいデザインですが、男気を感じるかっこいいサイトになっています。
コンテンツをテンポ良く見ることができる
名電舎のサイトでは、1ページ構成のサイトになっており、ボタンを押すとページは切り替わらないまま詳細ページのウインドウが現れて見ることができます。
このウインドウは簡単に閉じることもでき、コンテンツをスムーズに見ることができるため、ストレスなくスムーズに内容を知ってもらえる特徴があります。
メインビジュアルのイラストが印象的
メインビジュアルに企業の特徴をイメージしたイラストを使用し、親近感を感じながらも見た人の印象に残るサイトになっています。
イラストはコンテンツ内のさまざまなところでも使用されており、世界観やオリジナリティを感じさせるサイトになっています。
ページ構成がシンプルでわかりやすい
トップページに大きな写真や動画が、シンプルに配列されており、わかりやすい採用サイトデザインになっています。企業製品を写真で多く掲載しており、どのような事業内容かがイメージしやすい内容です。情報がうまくまとめられているため、わかりやすいサイト構成となっています。
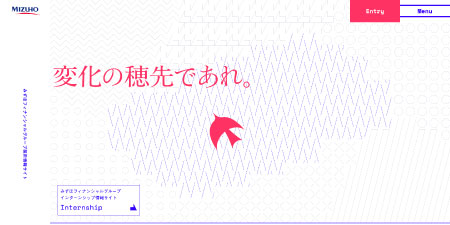
横スクロールなのが特徴
スクロールしていくと、横方向に移動しているかのような動きで、それぞれのコンテンツタイトルに向かって進んでいきます。スクロールと同じようにイラストの鳥が飛んで、コンテンツのタイトルを宿り木のように見立て鳥が立ち止まるといった面白い仕掛けがされています。背景のイラストもスクロールに合わせて変化するため、印象に残りやすいデザインです。
立体的なイラストで世界観を演出
立体的なアニメーションがとても魅力的です。サイトでは、まるでゲームのような立体的な街並みが描かれ、見ているだけで没頭してしまいます。写真よりもイラストが目立つ珍しいデザインです。
一つの線がサイトを演出
キレイなグラデーションの線やオブジェクトがスクロールやページ遷移すると出現し、サイト全体の統一したイメージとして成り立っています。>
またPCサイトで各ボタンをフッターに配置することでボタンも押しやすく、ヘッダーが無い分サイトが広く感じられます。
働く姿をカッコよく見せる
淡い光が差し込む写真の演出に合わせて、仕事に誇りを持っていることを感じられる社員の方々の姿がとても印象的です。
掲載されている写真がどれもかっこよく、見た人もこんな職人になりたいと思うサイトになっています。
3.採用サイトにデザインのトレンドを取り入れるメリット

採用サイトにトレンドを取り入れるメリットについて解説します。
企業の魅力が求職者に伝わる
採用サイトを制作する際には、トレンドを把握しておくことが大切です。採用サイトを制作する企業が増えたことで、競合他社もサイト制作に力を注いでいるため、求職者もクオリティの高い採用サイトを目にする機会が増えています。
多数のサイトの中から、企業の魅力が十分に伝わるような採用サイトでなければ、求職者に興味を持ってもらうきっかけを作れません。また企業に関心があり採用サイトを訪問してくれた求職者にとって、企業の魅力がつかめなければ志望度が下がり応募に至らないことも考えられます。競合他社のほうが魅力をアピールできていれば、求職者はそちらに流れてしまいます。
とくに文章だけでは、正確なイメージを印象づけることが困難です。文字のフォントやイラスト、写真のテイスト、サイト全体のカラーリングなど、デザインのトレンドをうまく活用すれば、企業の魅力が効果的に伝えられるのです。
先進性がある企業としての印象づけができる
採用サイトにトレンドを取り入れると、先進性のある企業ということが印象づけられます。採用サイトのデザインが古めかしいものであれば、時代のニーズを取り入れられないアンテナが低い会社と判断されかねません。トレンドをキャッチできる柔軟な企業、洗練された企業であるといった前向きな印象を与え、求職者にとっても企業の魅力がアップするポイントとなり得ます。
4.デザインの参考になる採用サイトのギャラリーサイト3選
採用サイト制作のデザインの参考になるギャラリーサイトを紹介します。このサイトでは、採用サイトだけでなく、コーポレートサイトやECサイトなど、さまざまな種類のWebサイトが掲載されています。さらに、サイトの種類や業界別、特徴に応じて、カテゴリー分けされていますので、見やすく比較ができます。
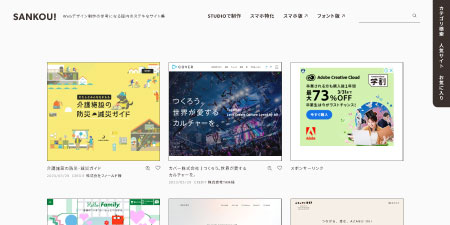
SANKOU!
「SANKOU!」はWebデザイナーも参考にするギャラリーサイトです。デザイン性の高いものや、サイトの動きなども参考になるものがまとめられています。とくにテイストやあしらいといったデザイン性のカテゴリー分けもあるため、デザインの方向性を検討するためにも参考になります。
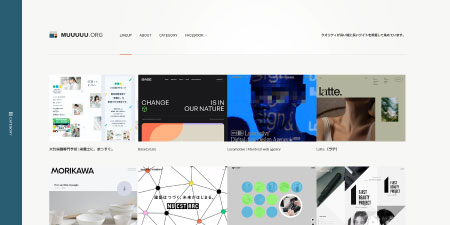
MUUUUU.ORG
「MUUUUU.ORG」は、デザイン性の優れたサイトが厳選されており、ファーストビューが特徴的なデザインも多数あります。カラー別でのカテゴリー分けもあるため、コーポレートカラーを基調としたデザインを検討されている場合にも、おすすめのギャラリーサイトです。
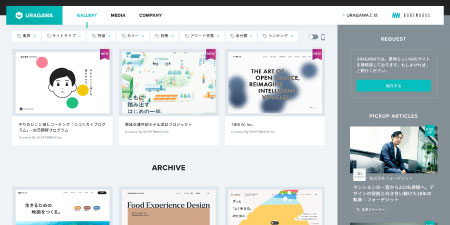
URAGAWA
「URAGAWA」は参考となるWebサイトのほかに、制作会社とその実績も紹介されているギャラリーサイトです。制作実績のカテゴリーから絞り込んで検索が可能であり、制作会社を検討されている方も参考になります。
5.まとめ
採用サイトの目的は、求職者が企業に関心を持って理解を深め、安心して応募につなげられるかがポイントです。採用サイトのデザインは、求職者に興味や関心を持ってもらうこと、理解を深めてもらうことを手助けするための手法です。
企業イメージをデザインし、文字やイラスト、写真やサイトの動きなどを工夫して、オリジナルの採用サイトを制作することで、企業が採用に対して積極的に取り組んでいると感じてもらえます。さらにそのデザイン性が企業イメージの方向性を表現できていれば、採用サイト制作の効果を発揮できるでしょう。

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
注目記事
2025/07/04
2025/06/26
2025/06/25
2025/06/16
2025/06/10
人気の記事
2024/03/18
2024/09/27
2024/04/12
2024/08/27
2024/05/18
最新記事
2025/07/04
2025/06/26
2025/06/25
2025/06/16
2025/06/10