ブログ > 今の流行がわかる!採用サイトのデザイントレンド2025
公開日:2024.07.22 / 最終更新日:2025.07.11
今の流行がわかる!採用サイトのデザイントレンド2025
WEB技術 デザイン 事例紹介 人事・採用担当 採用サイト 採用トレンド 採用支援 解説

近年の採用サイトは企業によってデザインに様々な傾向が見られます。
その中には最新の技術を使ったものや情報整理に特化したサイトなども注目を集めています。
今回は採用サイトのトレンドがわかる事例サイトの紹介と、来年度以降のトレンドになりそうなデザインの傾向を自社の例も絡めてお伝えしたいと思います。
目次
1. ゴマシオカンパニーの制作事例
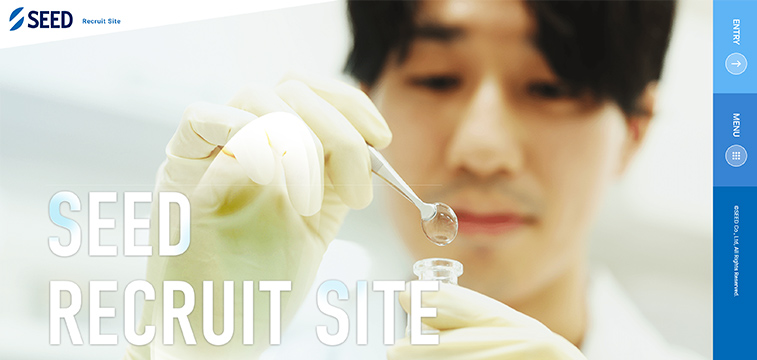
清潔感と「らしさ」の表現

株式会社シードの新卒採用サイトは、コンタクトレンズの球面をモチーフにしたメインビジュアルが特徴的です。ぼかしとクリアな線を使い、「みえる」を効果的に連想するデザインに仕上げました。デザイン全体を統一して清潔感とシードらしさを表現しています。
アニメーションで臨場感を演出
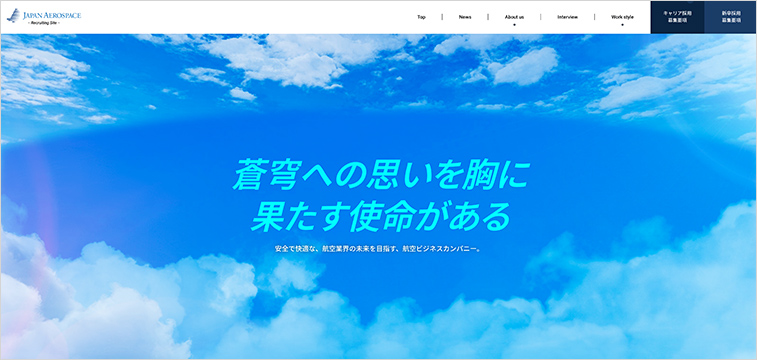
日本エアロスペース株式会社の採用サイトは、背景に空を進むような奥行きを感じさせる雲のアニメーションを配置しています。この演出が航空業界で働く臨場感を高めつつ、サイト全体に一貫した世界観を醸し出しています。空にまつわるビジネスに果敢に挑み、次世代の航空ビジネスカンパニーを目指すチャレンジングな姿勢を表現しました。
訪問時間によって変わるメインビジュアル
川崎汽船の新卒採用サイトでは、訪問時間で変わるメインビジュアルで24時間動き続ける海運のスケール感を演出。表示される船もランダムで変わることで、何度訪れても楽しめるサイトになっています。二職種向けにデザインを使い分け、求職者に正しい情報を伝えるようにしています。
レイヤー状にページ展開で効率的に周遊
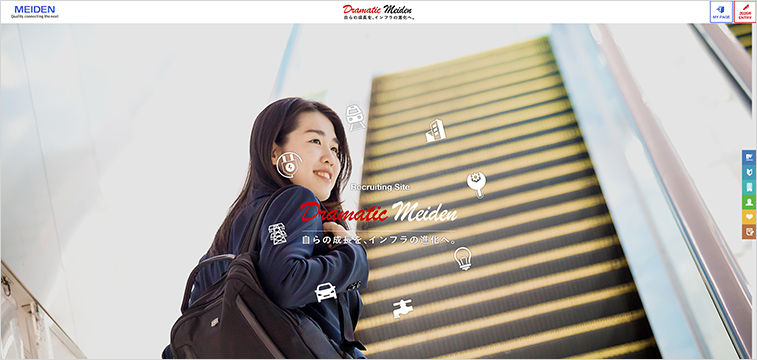
株式会社明電社の新卒採用サイトは、トップページで関連するアイコンがクルクル回るアニメーションがとても可愛らしいです。「明電舎の仕事にはドラマがある」をテーマに、生活に欠かせない電気・水道などのインフラを裏側で支える同社の社会的意義、仕事の面白さ、やりがいなどを紹介しています。全ページがトップページの上でレイヤー状に展開していくことで、ページの閲覧を効率化し、スマートデバイスとも相性が良い設計となっています。
2. その他の事例
3Dのアニメーションとゲームのような世界観
ロート製薬株式会社の新卒採用サイトは、映画さながらの3Dアニメーションをファーストビューに採用し、物語性で強い印象を与えます。職種を象る3D街並みが展開し、まるでゲームの世界にいるような没入感を演出。近年増加する3D採用サイトは先進的イメージを打ち出し、企業への関心を高めることが期待されています。
スクロールごとに情報が現れる見せ方でストーリー性を出す
インパクトある3Dイラストをファーストビューに配置し、スクロールに合わせてイラストと情報が交互に現れます。ストーリー性を持たせる演出とアニメーションを組み合わせることで、求職者の記憶に強く残ることができます。3Dイラストを使用することで3次元の動きで見せることができ、スクロールごとに視点を変えた見せ方ができます。
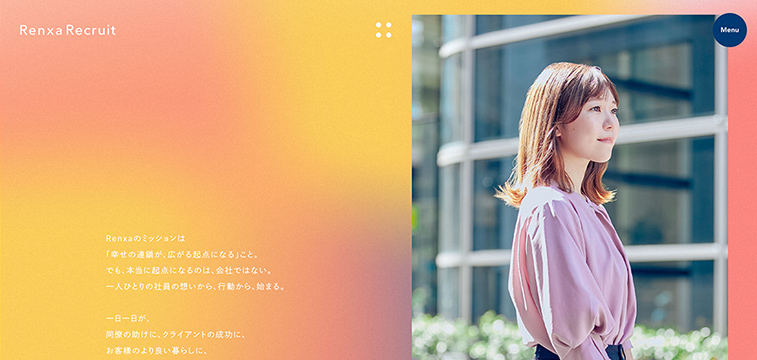
流動的に変化するグラデーション
温かみあるグラデーションが流動的に変化し、「連鎖」を感じさせる有機的な印象を与えます。丸みを帯びたオブジェクトは細胞分裂を想起させ、キャッチコピーの世界観を一貫して伝達。サイト全体でコンセプトを体現し、強い印象を残すデザインです。
柔らかなビジュアルで物語性を演出
三菱ケミカルグループ株式会社の新卒採用サイトは、柔らかい色合いや丸みのあるオブジェクトなど、独特な雰囲気が魅力的で、次々とコンテンツが見たくなります。写真とイラストのバランスがとてもよく、サイト全体に物語性を感じられる作りとなっています。
縦書きコピーで魅せるスタイリッシュなデザイン
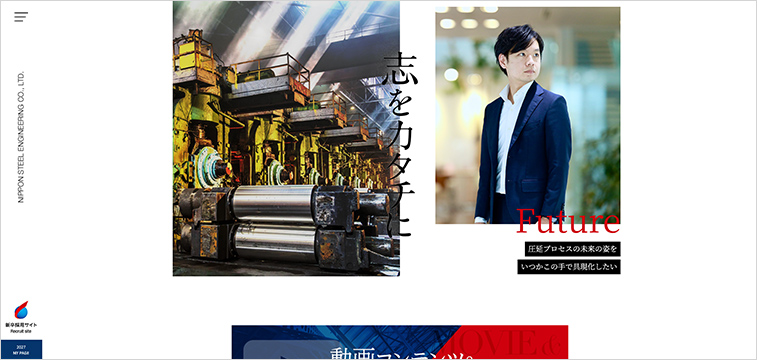
日鉄エンジニアリングの新卒採用サイトはキャッチコピーに縦文字を起用しているのが特徴的なサイトです。
写真の使い方がともて上手く、特に社員紹介の写真にこだわりを感じます。
スタイリッシュなデザインで、自社の魅力をわかりやすく伝えています。
メインビジュアルで彩る地域の世界観
静岡銀行の新卒採用サイトは、静岡県を表現する可愛らしいビジュアルがとても特徴的です。
鮮やかな色合いとイラストが見る人の興味を引きます。
スペシャルコンテンツでは動画での説明があるなど、 学生にとっても興味を持てるサイトになっています。
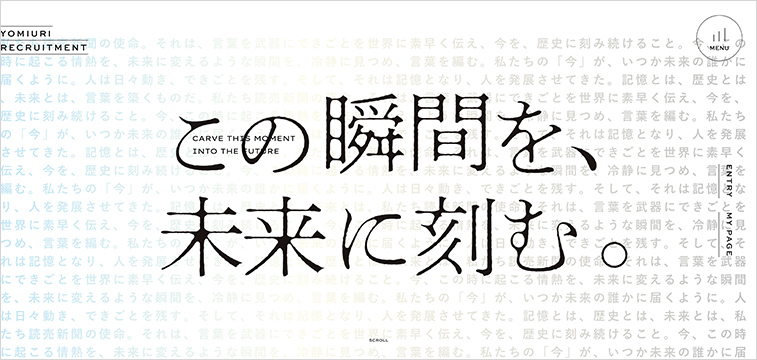
タイポグラフィで魅せる記者の熱意
読売新聞社の採用サイトは、新聞の見出しを想起させる力強いタイポグラフィを用い、プロジェクトストーリーでは記者の熱意を感じさせます。新聞紙を思わせるドット柄やアナログな文字表現で、制作への誇りと情熱を伝えています。統一感が強く印象に残るサイトとなっています。
3. トレンドで見る今後の採用サイトの傾向
ここでは2025年度の採用サイトで目に止まったwebデザイン手法をお伝えします。
下記を元に次回の採用サイトのデザイン傾向を考えてみてさい。
キャッチコピー
適切なアニメーションやフォント選びなどデザインを工夫することで、キャッチコピーの効果を高め、求職者の印象に強く残ることができます。
求める人材から共感を得られる内容を短い文面で表現する必要があるため、しっかりと検討する必要があります。
カラーやサイズの調整で視認性を向上させ、効果を最大化しましょう。
3Dアニメーション
サイト全体で統一感のあるイラストにすることが大切です。
上記のロート製薬やValuenceの採用サイトのように3Dイラストを起用したサイトが増えてきています。
3Dになることで立体的な見せ方ができるようになり、視点の切り替えや360°を意識した見せ方など、今までにない採用サイトになることや、求職者が普段見慣れているゲーム画面のような見せ方をすることで より企業と求職者の距離感を縮めることができます。
スクロールエフェクト
スクロールエフェクトとは、ユーザーがページをスクロールする操作に合わせて、背景やコンテンツが変化する特殊な効果のことです。ページのスクロールが進むと、アニメーションが変化し、奥行きや立体感のあるコンテンツが生まれます。これにより、魅力的なビジュアル表現が可能となります。
ポータルサイトスタイル
今回求職者が知りたい情報をピックアップして見せる採用サイトも多数見られました。
ハッシュタグやカテゴリごとの内容をまとめてみることができるのは、今の世代の求職者が求めている打ち出し方かもしれません。
ただそのためサイトの構成はフォーマット化する必要があり、機能性を優先しているためオリジナリティ性は出しにくくなるのがデメリットとしてあります。
チャットボットを活用する
チャットボットを採用サイトに設置すると、24時間365日、求職者の問い合わせに瞬時に対応できます。
ポジション概要や選考スケジュール、福利厚生などの定型的な質問に即答し、エントリーページへの誘導もスムーズに行います。
また、問い合わせ内容を分析すれば、サイト改善やFAQを充実させることも可能で、離脱防止と応募意欲向上に貢献します。
4. まとめ
紹介した事例に共通していたのは、「自社をどう見せるか」という明確なコンセプトが重要となります。ファーストビューやスクロールアニメーションなどトレンドを取り入れ、訪問者の注目と興味を強く引きつけましょう。近年ではサイト全体でイラストレーションを使用したり、関連性を持った有機的な形を使用するなど世界観が表現されたものが注目されています。まずは自社の強みを再確認し、そこからコンセプトを策定することが優れた採用サイト構築の第一歩です。定期的にサイトを見直し、改善の参考にしてみてください。

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
注目記事
2025/12/24
2025/12/16
2025/12/02
2025/11/05
2025/10/21
人気の記事
採用LP(ランディングページ)事例9選|成功のポイントと制作のコツを徹底解説
2025/09/10
建設会社の採用サイト事例15選|人手不足を解消する応募導線設計
2025/07/04
2025/01/31
2025/04/25
2025/02/03
最新記事
2025/12/24
2025/12/16
2025/12/02
2025/11/05