ブログ > もう配色で迷わない!Webサイト制作で身に付けるべき配色の基礎
公開日:2019.02.27 / 最終更新日:2023.08.17
もう配色で迷わない!Webサイト制作で身に付けるべき配色の基礎

Webサイトを制作する上で、欠かせない要素の一つとして、カラーの配色があります。配色の違いで印象が大幅に変わります。
今回は、この配色についての基本と、配色をうまく利用しているWebサイトを紹介したいと思います。
Webデザインの基本配色は3色

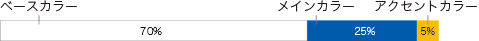
WEBサイトの配色は3つあり、それぞれを、ベースカラー、メインカラー、アクセントカラーと呼びます。 各々の比率を上記の割合にすると、美しい配色に仕上げることができます。
メインカラーを決める
まず基準となる色をロゴや商品イメージ、ターゲット層から決定します。
メインカラーはなるべく文字、背景両方に使える色を選択しましょう。
また、印象を左右する大事な色なので、色が持つイメージにも気をつけます。
ベースカラーを決める
次にベースカラーを決めていきます。
ベースカラーは全体の7割の部分に使用される色です。可読性を考慮して、白、黒、グレーの無彩色カラーは他のメイン・アクセントカラーの色の妨げになりにくいので、よく使われている色かと思います。
ベースカラーは、文字間、コンテンツ間の余白などにも使われることが多いため、明度の高い色、淡い色を意識して使ってみるとしっくり収まります。
アクセントカラーを決める
単調なトーンにメリハリをつけたい時などに使う色です。
全体に占める面積の割合は一番小さく、最も目立つ色となることが理想です。お問い合わせボタンや、キャンペーン情報など目立たせたい情報の場所にアクセントカラーを使います。
色は1色使いでなくてもいいのですが、色が増えるほど扱うのは難しくなります。「賑やか」「楽しい」といったサイトイメージを表現したい場合には多色使いが有効です。
様々な配色による印象の違い
メインカラーが異なる配色のWebサイトを色別にまとめました。
配色によって、伝わる印象が異なるかと思います。 ぜひ参考にしてみてください。
目次
赤を基調とした配色
〈赤の持つイメージと性質〉
赤はエネルギッシュで、活発な印象を与える色です。
食べ物を美味しく見せる配色や企業ロゴによく使用されます。
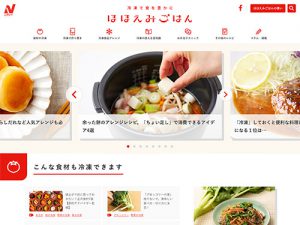
・ほほえみごはん

https://www.nichireifoods.co.jp/media/
・HEROs

https://sportsmanship-heros.jp/
・松竹芸能株式会社

https://www.shochikugeino.co.jp/
橙を基調とした配色
〈橙の持つイメージと性質〉
橙色は会話やコミュニケーションを促進する色で、鮮やかでフレンドリーな印象を与えます。
食欲を促進させる色でもあります。
・株式会社LIFULL RECRUITING-SITE
・ヒノヨコ.com
・いとう養鶏場
黄色を基調とした配色
〈黄色の持つイメージと性質〉
黄色は色相環の中で一番彩度が高い色です。
光や太陽のイメージが浮かび、明るく活発な印象を与えます。
・ビアードパパ
・NPO法人HELLOlife
・東京メトロ銀座線全面リニューアル

https://www.tokyometro.jp/ginza/#
緑を基調とした配色
〈緑の持つイメージと性質〉
緑は穏やかな気持ちにさせ、安心感を与える色です。自然や健康をイメージさせるので、環境やアウトドア、健康食品などによく取り入れられてます。
・SHITOI
・なかほら牧場
・ビオフェルミン製薬
青を基調とした配色
〈青の持つイメージと性質〉
青は世界中で一番好まれる色と言われています。知的で冷静な印象を与えるので、信頼性や堅実性を出したい時によく使われます。
・ポカリスウェット公式サイト
・MARIMO HOLDINGS 採用サイト

https://www.marimo-ai.co.jp/recruit/
・LIVESENCE RECRUITMENT

https://recruit.livesense.co.jp/
紫を基調とした配色
〈紫の持つイメージと性質〉
紫は気品があり神秘的で優雅な印象を与え、高貴で特権的な色です。
ジュエリーや化粧品、占いなどによく使われます。
・立教大学異文化コミュニケーション学部
・kikk festival
・下関春帆楼 -HARUHORO採用サイト

https://www.shunpanro.com/recruit/
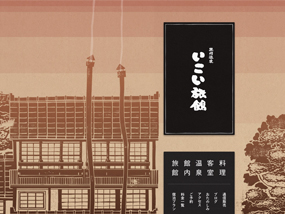
茶色を基調とした配色
〈茶色の持つイメージと性質〉
茶色は赤や橙のトーンを暗くした色です。木のぬくもりや安心をイメージさせ、堅実的で安定した印象を与える色です。
・七彩空間
・KOBE CHOCO
・黒川温泉 いこい旅館
黒を基調とした配色
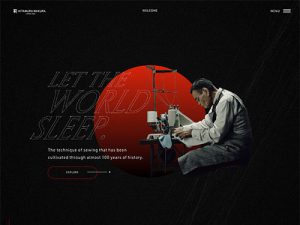
〈黒の持つイメージと性質〉
黒は、無彩色です。高級感や権威というポジティブな印象と死や悪などのネガティブな印象の両方を持ち合わせています。
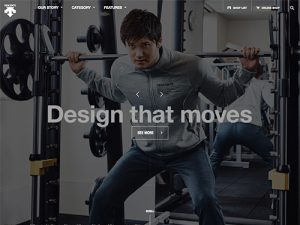
・DECENTE

https://www.descente.com/ja-jp/
・Gyozabar Singapol
・KITAMURA MAKURA
白やグレーを基調とした配色
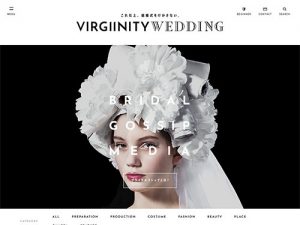
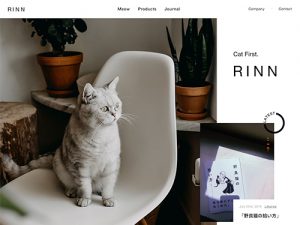
〈白とグレーの持つイメージと性質〉
白とグレーは黒と同じく無彩色です。白は清潔感を持ち、広さや軽さを感じさせ暗い色を引き立てます。グレーは色と色を調査させる効果がとても高い色です。品格を与えつつ際立たせることができます。
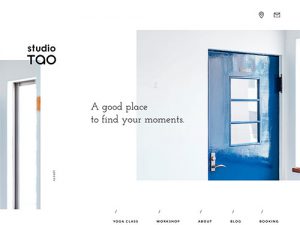
・VIRGIINITY WEDDING
・RINN
・studio Tao
配色でWebサイトのイメージは大幅に変わる!
配色によって、人に与える印象は大きく変わります。
気持ちの良い配色や印象に残る配色によって、その商品のイメージや、企業へのイメージを変わることにも繋がります。業種や元来のイメージカラーがあるものは、敢えて異なるカラーを使用することで、他社との差別化や注目度も高くなります。
これからWebサイトをお考えの方、今のWebサイトをリニューアルされたい方は、上記の基本配色をまずは考えておくと、色の統一性が取れたWebサイトを制作できるためオススメです。

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
人気の記事
採用LP(ランディングページ)事例9選|成功のポイントと制作のコツを徹底解説
2025/09/10
建設会社の採用サイト事例15選|人手不足を解消する応募導線設計
2025/07/04
2025/01/31
2025/04/25
2025/02/03