ブログ > 2019年に流行するWebデザイン最新トレンド大予想
公開日:2018.12.07 / 最終更新日:2023.08.17
2019年に流行するWebデザイン最新トレンド大予想

2018年もあとわずかになりました。
今年も様々なWebデザインの流行が変化して、新たなトレンドを使った
デザインが多く見られました。
今回は、2019年に流行が予想されるWebデザインのトレンドを
幾つかご紹介したいと思います。
目次
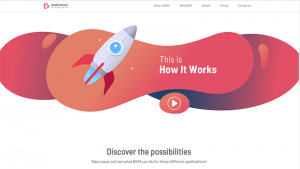
丸みを帯びた、流体シェイプ
流体シェイプとは、波面や水滴のような丸みを帯びた
滑らかな曲線を取り入れたデザイン手法です。
ナチュラルな図形を取り入れることで、柔らかくて優しい印象を与え、
サービスや商品をより魅力的に見せてくれます。
2018年の上半期から流体シェイプとグラデーションを組み合わせた、
奥行きのあるwebサイトが多く見られました。
<参考サイト>
ZEROQODE DEVELOPMENT

bodymovin Solutions

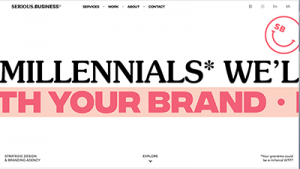
太字のタイポグラフィでメリハリを出す
太字のタイポグラフィを取り入れたデザインは今年の上半期から
徐々に増え始めてきました。
太字にすることで文字の視認性を高め、ユーザーに伝えたい情報を
しっかり伝えることができることがメリットになります。
Appleの公式サイトでも、このデザインが使われてます。
<参考サイト>
神戸女子大学

http://www.yg.kobe-wu.ac.jp/wu/
Apple

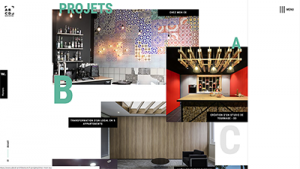
自由度の高いノングリッドデザイン
以前ブログで紹介した”ブロークリンググリッドレイアウト”よりも
さらに自由度の高く、規則性や法則性を持たせずに配置する手法です。
全体のバランスや余白などを考えてた上で、お絵かきをするような感覚で
要素を配置していくことで、今までのWebサイトになかった開放感や
躍動感を生み出し、明るい活発な印象を与えることができます。
日本のWebサイトではまだ多くないので、2019年はさらに増えていくと思います。
<参考サイト>
Stanford d school

ABCD Architecture

https://www.abcd-architecture.fr/
背景に動画を配置したデザイン
コーポレートサイトのトップページでよく見られた手法で、
今後も多くなっていくのではないかと思います。
伝えたいことをビジュアル化して見せることができるので、
よりユーザーの印象に強く残り、興味を引きます。
<参考サイト>
DENSO ブランドサイト

JAL

イラストを用いたデザイン
オリジナルイラストを用いたデザインも、人気が高まっています。
イラストの雰囲気やテイストによってWebサイトの印象を特徴づけることができたり、
視覚的に分かりやすく情報を伝えることができるという良さがあります。
<参考サイト>
NiCCA INNOVATION CENTER

https://nic.niccachemical.com/
Payme

待ってる時間も退屈しない、ローディングアニメーション
ページ読み込みに時間がかかってしまう場合に、
ローディングのアニメーションを取り入れることで、
ユーザーが待ち時間に退屈することせず、
むしろ楽しんでもらえます。
ブランドイメージを思い起こすデザインにすることで、
ブランディングにも役立ちます。
<参考サイト>
SERIOUS BUSINESS

the HOUSE

https://www.thehousetokyo.com/
今年の上半期から増え始めているデザイン手法もありますが、
2019年はノングリッドデザインのような自由度の高い手法がトレンドに入ってくると予想されます。
また、よりこれからは利用者が扱いやすく、
使っていて気持ちいと感じられるUX・UIデザインを適材適所に行うことで、
より多くの人に見てもらえるWebサイトが求められると思います。
最新のデザイントレンドを踏襲しつつも、
そのWebサイトの目的やターゲットを考えたデザインを
弊社も心がけていこうと思います。

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
人気の記事
採用LP(ランディングページ)事例9選|成功のポイントと制作のコツを徹底解説
2025/09/10
建設会社の採用サイト事例15選|人手不足を解消する応募導線設計
2025/07/04
2025/01/31
2025/04/25
2025/02/03






