ブログ > 失敗しないフォントの使い方
公開日:2019.06.17 / 最終更新日:2023.08.17
失敗しないフォントの使い方

Webサイト、印刷媒体に関わらず、商品やサービスのイメージアップにフォントが重要な役割を果たします。
イメージとは異なるフォントを使うだけで、見た人にその商品の良さが伝わらず、最悪の場合、商品やブランド力の低下につながる場合もあります。
そのため、フォント選びはとても重要です。
今回は、そのフォントの選び方や使い方についてお伝えします。
目次
伝えたい相手に伝わりやすいフォントを選ぶ
ターゲットによって、フォントを使い分ける必要があります。
伝える相手が小・中学生の場合と高齢者の場合では、使うフォントに大きな違いがあります。
また、相手がPCで見る場合とスマートフォンで見る場合、雑誌の場合とポスターで見る場合でも、使用するフォントが変わります。
フォント選びのポイントは、文字単体の印象だけで決めるのではなく、伝えたい相手や状況、与えたい効果に応じて選ぶことが大切です。
フォントの特徴を知る
フォントには、「明朝体」、「ゴシック体」、「楷書体」、「セリフ体」、「サンセリフ体」、「スクリプト体」「デザイン書体」の7つに大きく分類できます。

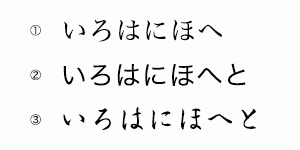
①明朝体
女性的や和のイメージを演出でき、信頼感や高級感も感じられます。
②ゴシック体
細身のゴシックはモダンな印象を与え、太ゴシックは力強さやカジュアル感を演出します。
ゴシック体は直線的な形状なので、視認性・可読性が高いです。
③楷書体
書道をモチーフにしているため、和のイメージを演出でき、深い歴史や伝統が感じられます。

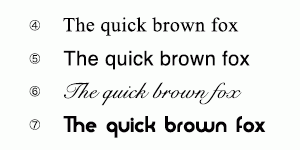
④セリフ体
欧文書体であるセリフ体は、品位や伝統、エレガントさを感じられます。
⑤サンセリフ体
ゴシック体と同じく、直線的なデザインで使いやすく、視認性・可読性に優れています。
⑥スクリプト体
流れるような手書き風フォントで、高級感や繊細さ、女性らしさを演出してくれます。
⑦デザイン書体
その個性的な見た目から、遊びごころあるフォントです。
ブラックレターやハンドライトなどのフォントはデザイン書体になります。
数多くのフォントの中から、テーマに合ったフォントを選ぶことが必要となります。
ウエイトを決める
ウエイトの違いによっても、伝わるイメージが大きく変わります。
ウエイトが細いとやわらかく、太くなるほど力強くなります。
タイトルで使用するフォントは、単に太くして目立たせれば良いというものではありません。
文字の配置や余白など、全体のバランスを考えながら太さを考える必要があります。
イメージに合った文字詰めをする。
文字と文字の隙間の広さによって、伝わる印象が大きく変わります。
ただ、隙間のバランスが悪いと、読みにくかったり、間延びして締まらないイメージを与えてしまいます。
文字詰めは、しっかり自分の目で確認して、修正があれば文字ごとに調整しましょう。
フォントに統一感を持たせる
例えばWebサイトの各ページで、バラバラのフォントを使用すると、全体的に統一感のないサイトになってしまい、イメージが伝わりません。
Web、紙媒体ともに、1つの媒体で使用するフォントは、2〜3種類におさえることが大切です。
以上になります。
フォントは、デザイン構成では、とても小さなものかもしれません。
しかし、選び方次第で、印象を変えたり、ブランドに一貫性をもたせ、信頼感や安心感につながる大きな役目をもっています。
街中にあるポスターや看板を見かけたときは、色合いやレイアウトだけでなく、なぜそのフォントを使用しているかに注目してみても面白いかもしれません。

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
人気の記事
採用LP(ランディングページ)事例9選|成功のポイントと制作のコツを徹底解説
2025/09/10
建設会社の採用サイト事例15選|人手不足を解消する応募導線設計
2025/07/04
2025/01/31
2025/04/25
2025/02/03






