ブログ > つい見てしまう! イラストが効果的な採用サイト8選
公開日:2024.06.17 / 最終更新日:2024.12.25
つい見てしまう! イラストが効果的な採用サイト8選
デザイン 事例紹介 人事・採用担当 採用サイト 採用トレンド 採用支援

近年の採用サイト制作においてイラストを活用する企業が増えています。
採用サイトデザインにイラストを使うことでどのようなメリットがあるのでしょうか?
今回はこのイラストを活用した採用サイトのメリットと事例、そして使用する際のポイントについてお伝えします。
目次
1. 採用サイトにイラストを使用するメリット
他社サイトとの差別化につながる
イラストを使用することで企業独自のイメージになり、オリジナル性の高い採用サイトが作れます。
またトップビジュアルのイラストと採用キャッチコピーが、企業のイメージに直結することがあります。
わかりにくい情報を伝えやすくする
業界や事業によってはテキストだけでは伝わりにくい内容も、イラストを使うことでわかりやすく伝えることができます。
また数字で見るや福利厚生などの複数の情報を並列して並べる場合も、情報に該当するイラストをアイコンとしてワンポイントで入れることで、見た人に何の情報なのかを認識してもらいやすいです。
ポップな印象になる
イラストは楽しさや面白さなど、見た人にポップなイメージを与えることが多いです。見た人に企業の雰囲気や仕事への情熱などを表現するのにイラストは最適かもしれません。
2. イラストを使用した採用サイト事例8選
ここでは実際にイラストを使用している採用サイト事例を8社紹介します。
バリュエンス 新卒採用サイト
独特なイラストとスクロールするごとに変化するアニメーションが個性的な世界観を作り出しています。
スクロールごとにイラストが色々変わるため、とても賑やかで楽しそうなイメージになっています。
また使用されている写真もとてもかっこよく、イラストとの対照的な見せ方でメリハリのある採用サイトとになっています。
講談社 新卒採用サイト
精細な鳥のイラストと水彩の背景がとてもバランス良く配置されていて、独特な世界観を生み出しています。
アナログな表現方法が色鮮やかで賑やかな雰囲気もありつつ、物語を感じさせる特徴的なサイトになっています。
マルキョウ 採用サイト
事業のスーパーを中心として、そこで働く人や来店するお客さんをイラストで表現。コミカルで親しみやすいイラストがとても印象的です。
各コンテンツをイメージしたイラストがどれもわかりやすく、コンテンツ間の良いアクセントになっています。
社会福祉法人 檸檬会
子供たちの個性を豊富な色と図形のイラストで表現しており、ユニークで可愛らしいメインビジュアルです。
イラストや図形がサイト全体に配置されており、統一感があります。
文字とイラストのバランスが良く、可愛らしさと信頼感を両立させているサイトの好例です。
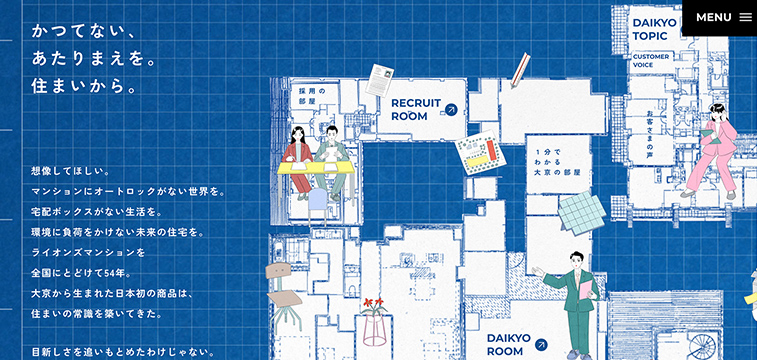
DAIKYO 新卒採用サイト
様々な部屋の間取り図を背景に、所々に社員をイメージしたイラストが立っており、クリックするとコンテンツが表示される仕組みになっています。
イラストは様々なところにあり、画面を上下左右と動かしながら全部のイラストをクリックしたくなります。
クセのあるイラストがとても可愛く、サイト構成と合わせてとても印象に残ります。
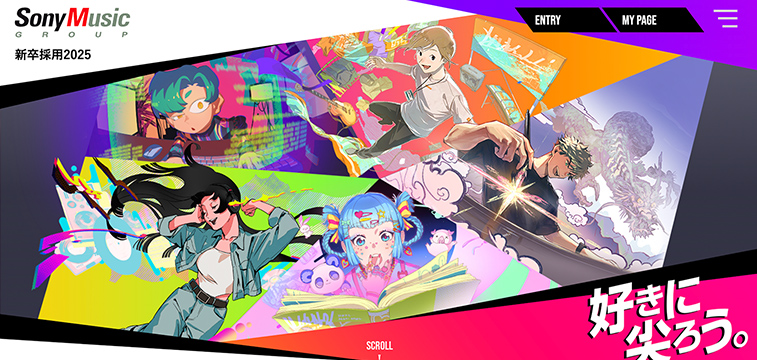
ソニーミュージックグループ 新卒採用サイト
タイプが異なるイラストが組み合わさっているトップビジュアルが特徴的です。
イラストは仕事のカテゴリーを表していて、職種の紹介や該当する職種の社員のインタビューを見ることができます。
派手なグラデーションやカラフルな色合いがエンターテイメントのイメージにピッタリで、見てるだけで仕事への楽しさや面白さが伝わってきます。
ゴマシオカンパニーの制作事例
リバー 採用サイト
リバーは金属資源をリサイクルする事業をおこなっており、事業のイメージや業界理解を深めるためにイラストを使用しています。
企業が目指す方向性や想いをイラストで見せることで、見た人に伝わりやすく理解してもらいやすくしています。
写真だけだとサイトのイメージが強すぎる場合は、ところどころでイラスト使うことでバランスが良くなります。
川崎汽船 新卒採用サイト
川崎汽船新卒採用サイトは、訪問時間に応じて表情を変えるメインビジュアルとランダムに切り替わる船のイラストが特徴的です。
新卒の求職者に向けて、爽やかな配色と問いかけ型のキャッチコピーを使用しているのもポイントです。
二職種向けにデザインを使い分け、必要な情報を的確に届ける構成です。
川崎汽船 陸上職キャリア採用サイト
川崎汽船のキャリア採用サイトでは、象徴的な船や海をイラストで表現しています。
港から港へ船が荷物を運んでいるようなアニメーションになっており、海運業のイメージを表現しています。
他社では写真を大きく使用しているのに対して、あえてイラストを使用することが差別化にもなり、とてもオリジナリティのあるサイトになります。
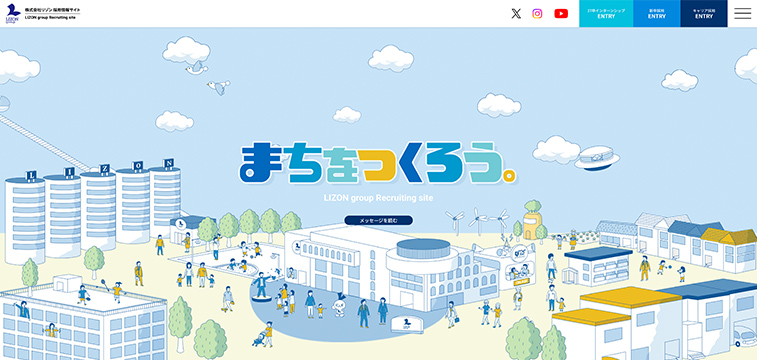
株式会社リゾン 採用サイト
株式会社リゾンの採用サイトは、温かみのあるイラストと中央のキャッチコピーが目を引きます。親しみやすさと信頼感を両立するデザインで、「ふるさとまちづくり企業」としての姿勢を体現しました。
トップページにはタグ検索機能を設け、求職者が興味のある情報にすぐアクセスできるよう配慮しています。
地域貢献活動を紹介するコンテンツを通じ、企業が「つながり」を重視していることが明確に伝わる構成です。
3. 採用サイトでイラストを使うときのポイント
イラストを使用した採用サイト制作で気をつけるポイントを下記にまとめました。
採用ブランディングを統一する
サイト全体で統一感のある採用ブランディングにすることが大切です。
同じ色調やデザインのイラストを使用することで、ブランドの一貫性が生まれ統一性のある印象を与えることができます。
また見た人がページを移動する際に違和感を感じにくくなり、全体的サイトのクオリティが高まります。
誰でもわかるイラストにする
イラストを使う時は、見る人に全ての人に伝わるものにすることが重要です。
例えばイラストに視覚障害者のために代替テキスト(altテキスト)を付けることや、色使いを色覚異常のある方でも認識しやすい配色するにするなどの配慮が大切となります。
誰もが認識できることで、応募への幅がより広がります。
イラストの配置に気をつける
見せたい情報の近くにイラストを配置することで視線誘導となり、見た人の興味・関心を引きやすくなります。
またイラストの周辺は少し余白を取り、イラストに目がいくような配置をすることも大切です。イラスト自体もサイトの色合いに合わせた配色で採用サイトとの統一感が生まれます。
4. まとめ
イラストを使うことで親近感や若い人に受け入れやすいなど、採用サイトを見てもらえる可能性が高まります。
しかし使用するイラスト次第では、求める人材に向けての採用サイトとかけ離れてしまう場合もあります。
そのため採用担当者の方は自分がイメージしているイラストを他社サイトやイメージ素材からピックアップしておくと、制作会社への依頼の際にイラストのテイストが伝わりやすいです。
イラストの使用を考えている人は、ぜひ上記を参考に検討してみてください。

執筆者:株式会社ゴマシオカンパニー 代表取締役 山崎準也
ゴマシオカンパニーは、採用広報支援を目的としたクリエイティブを得意とする企画制作オフィスです。この分野で20年以上実績を積み上げてきた代表を中心に、様々な分野のクリエイティブを得意とするスタッフが、日々アイデアを出し合い、お客さまの採用課題解決に尽力しています。
人気の記事
採用LP(ランディングページ)事例9選|成功のポイントと制作のコツを徹底解説
2025/09/10
建設会社の採用サイト事例15選|人手不足を解消する応募導線設計
2025/07/04
2025/01/31
2025/02/03
2025/04/25